Как в html сделать обтекание картинки

Магия CSS: Обтекание текста вокруг нестандартных форм
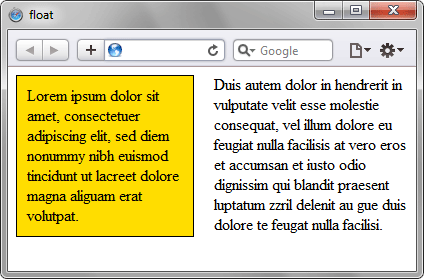
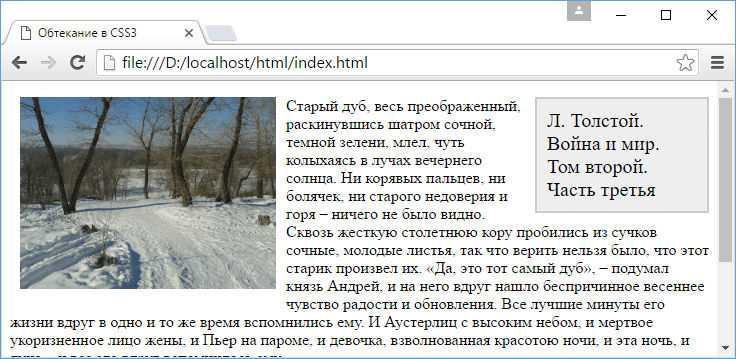
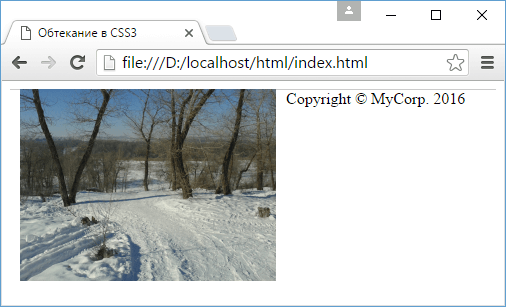
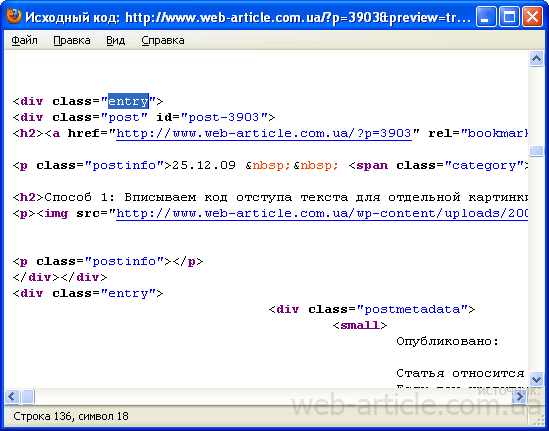
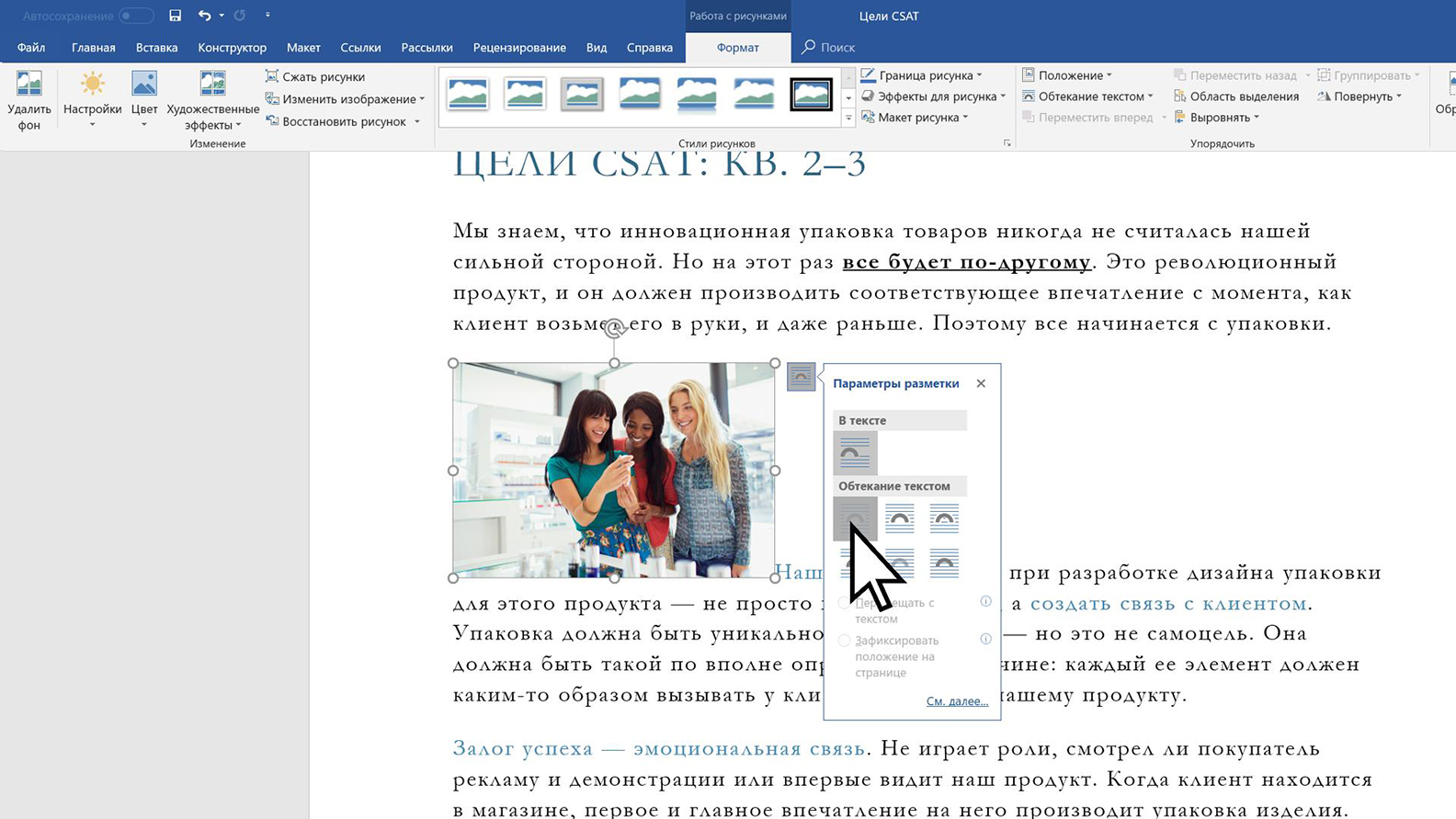
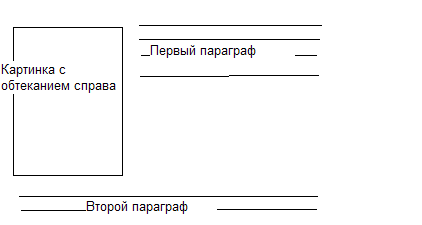
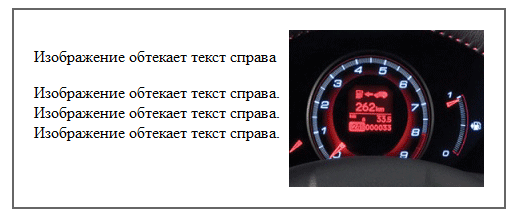
Часто при верстке страниц необходимо решить задачу обтекания текстом картинки. Для решения этой задачи средствами CSS необходимо присвоить картинке класс и указать для этого класса стилевое свойство float. Использование значения left - выравнивает изображение по левому краю.












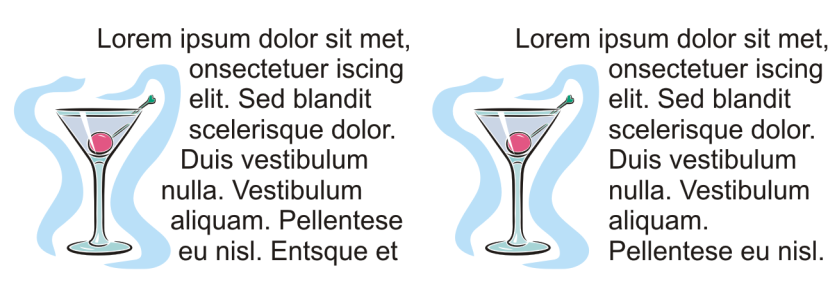
Глава содержит примеры обтекания текста картинкой из области Гипертекстовой разметки. Они позволят вам создать свой сайт с чистого листа , а пока смотрим немного ниже. Интернет непрерывно расширяется. Он становится глобальной сетью за счет того, что к нему постоянно присоединяются отдельные частные лица и крупные коммерческие структуры, локальные и региональные компьютерные сети со всего Мира. В году была разработана технология Word Wide Web, которая превратилась в одну из самых важных служб в рамках Всемирной паутины.















Всем привет. В прошлых уроках мы научились вставлять в текст картинки и делать из картинок ссылки. Однако, нерешенной осталась одна проблема. Для того, чтобы страница выглядела красиво и привлекательно, картинка должна обтекаться текстом. Решить эту проблему средствами html и css мы сегодня попробуем. Для того, чтобы прижать ее к левому краю страницы, и заставить текст обтекать ее справа мы добавляем в код следующий параметр:.








Похожие статьи
- Монстер хай одежда своими руками картинки - Одежда для кукол своими руками ВКонтакте
- Машина из бумаги своими руками картинки - МК по стволам для топиариев. красоту деревца делает не
- Как сделать снежинку из бумаги своими руками поэтапно с картинками - Dок. Мы из Кронштадта, подотдел
- Подарок для папы в день рождения картинки